Melio Payments
B2B · Fintech · UX Design · UX Strategy
The bill flow is at the heart of Melio, enabling users to pay vendors using provided bill details. It offers options for one-time or recurring payments. Working alongside a product designer from my team, I contributed to the creative direction, UX enhancements, and conducted thorough research for this project.

Process
The problems
The previous bill experience (shown below) was quite basic. It lacked options for uploading attachments, automatically scanning bill details, and adding line items, item categories, and classes, which were only available on Quickbooks but were also necessary on Melio since users (especially accountants) use these features daily.
Goals & tracking metrics
Create a payment experience that includes QuickBooks capabilities and advanced data add-ons (such as line items, classes, categories) to align Melio with top competitors in the market. Therefore, there was a necessity to reconsider the bill experience, examining where additional data could be displayed and how it could impact the end-to-end flow. To measure efficiency, we needed to check on: time on site, number of bills created, MAU (Monthly Active Users), and number of completed payments for first-time users.
Research
We conducted an extensive analysis of various competitors and researched different design patterns. Using sticky notes, we assessed essential features, nice-to-haves, and aspects to avoid during the design process. The main findings from the research are as follows: most products use a side-by-side module for bill preview, allowing for a scalable and responsive layout that lets users work in their preferred space.
Layout
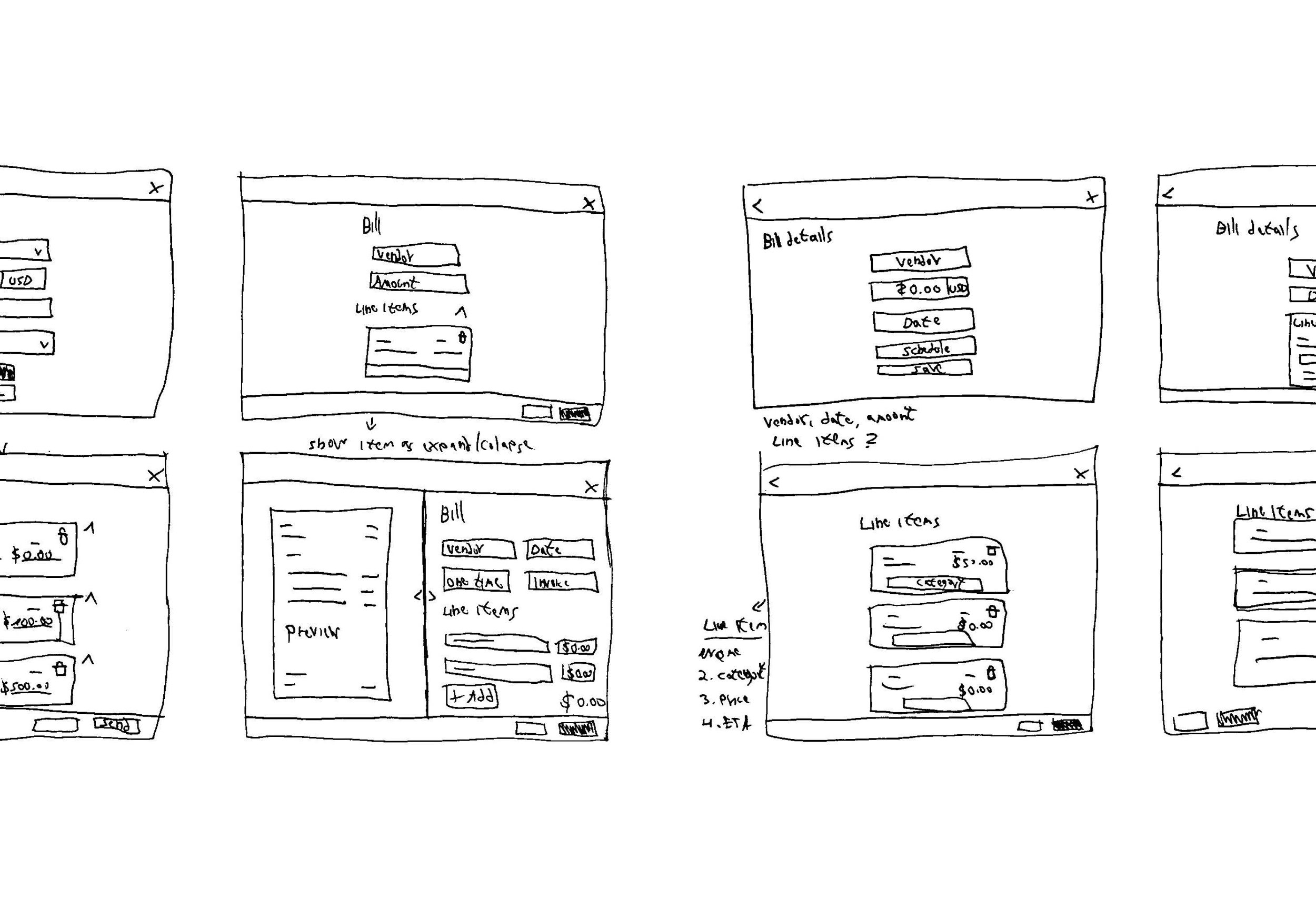
To maintain a simple and delightful user experience, we thoroughly examined various patterns and prioritized key elements such as task efficiency, cognitive load, and navigation.
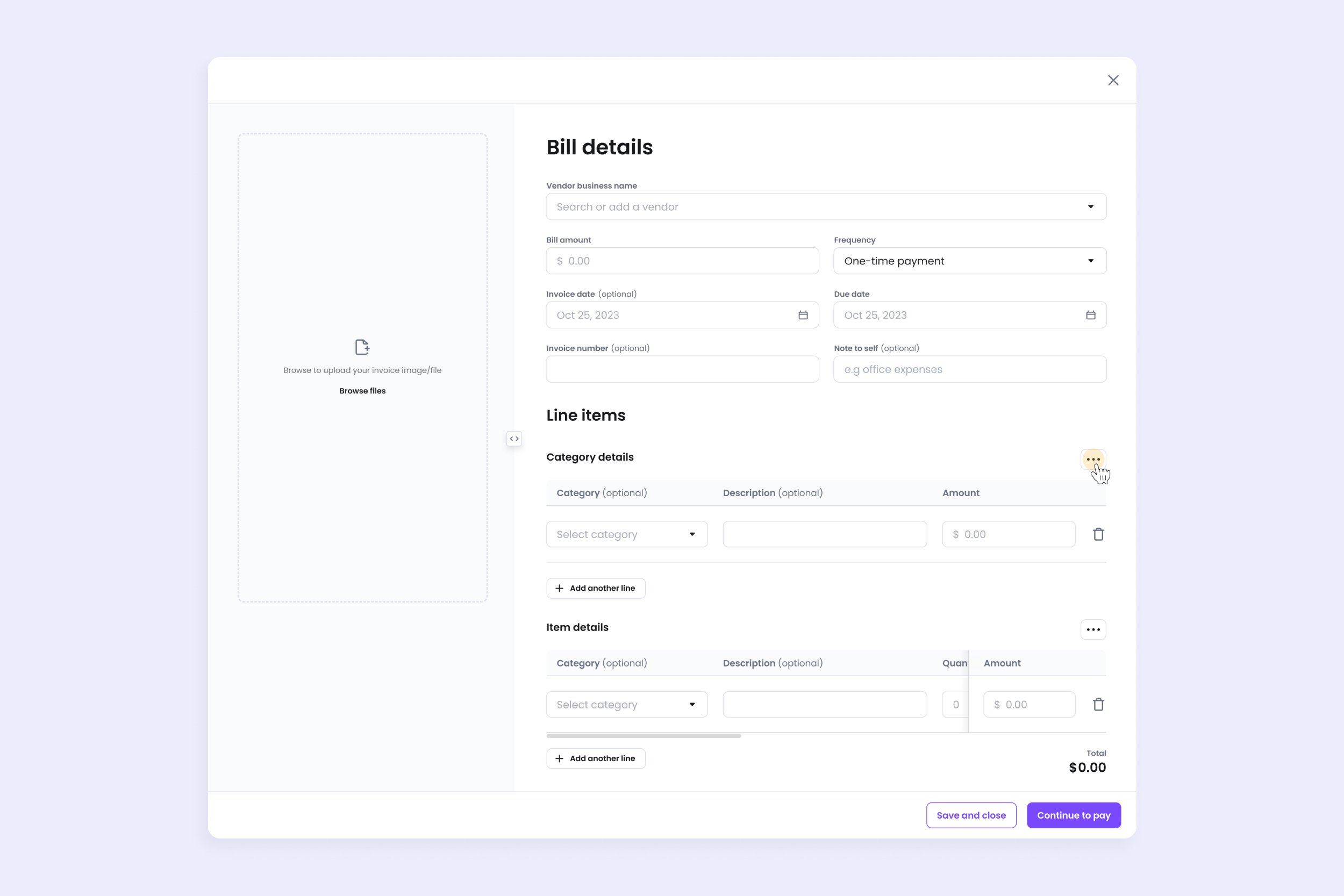
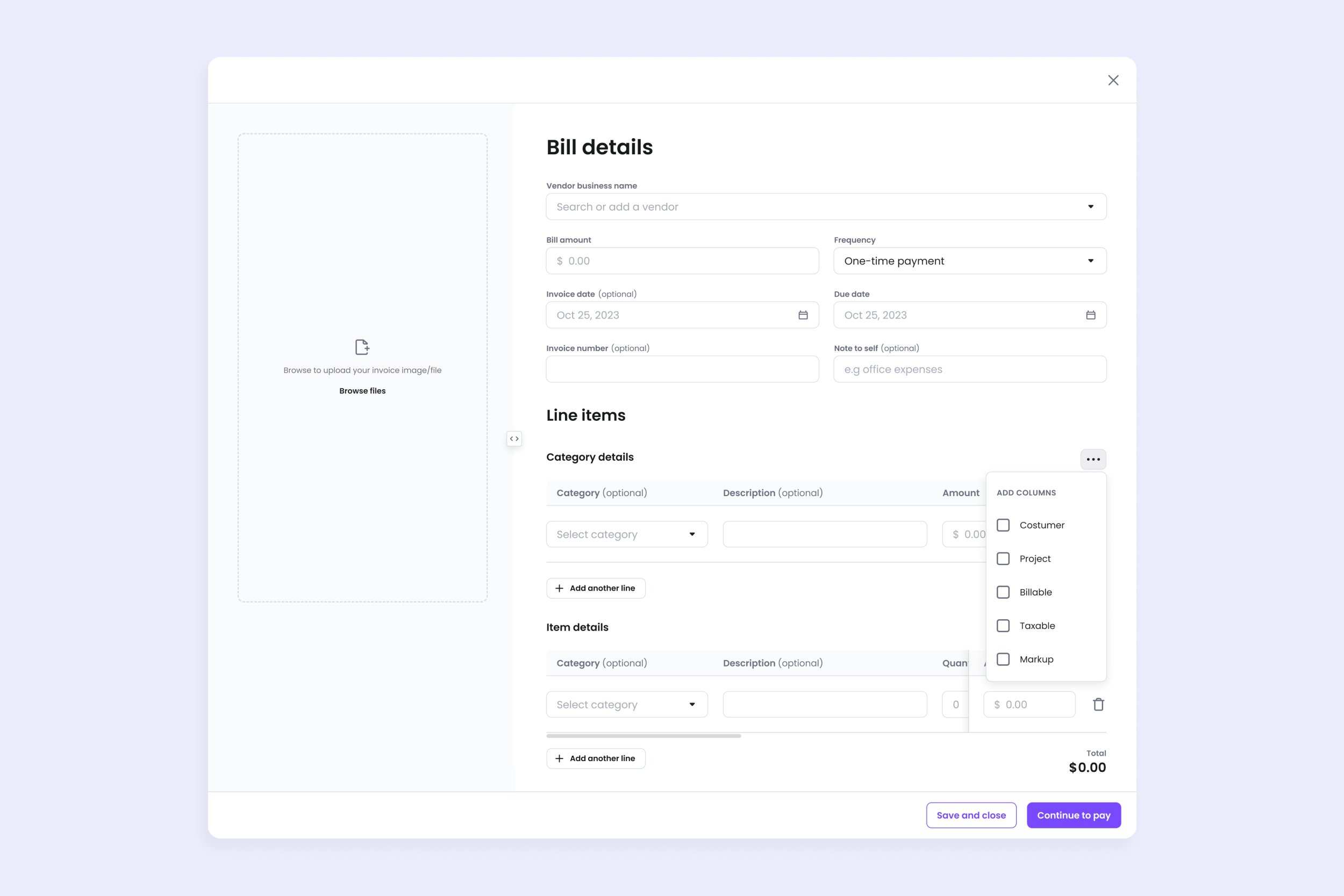
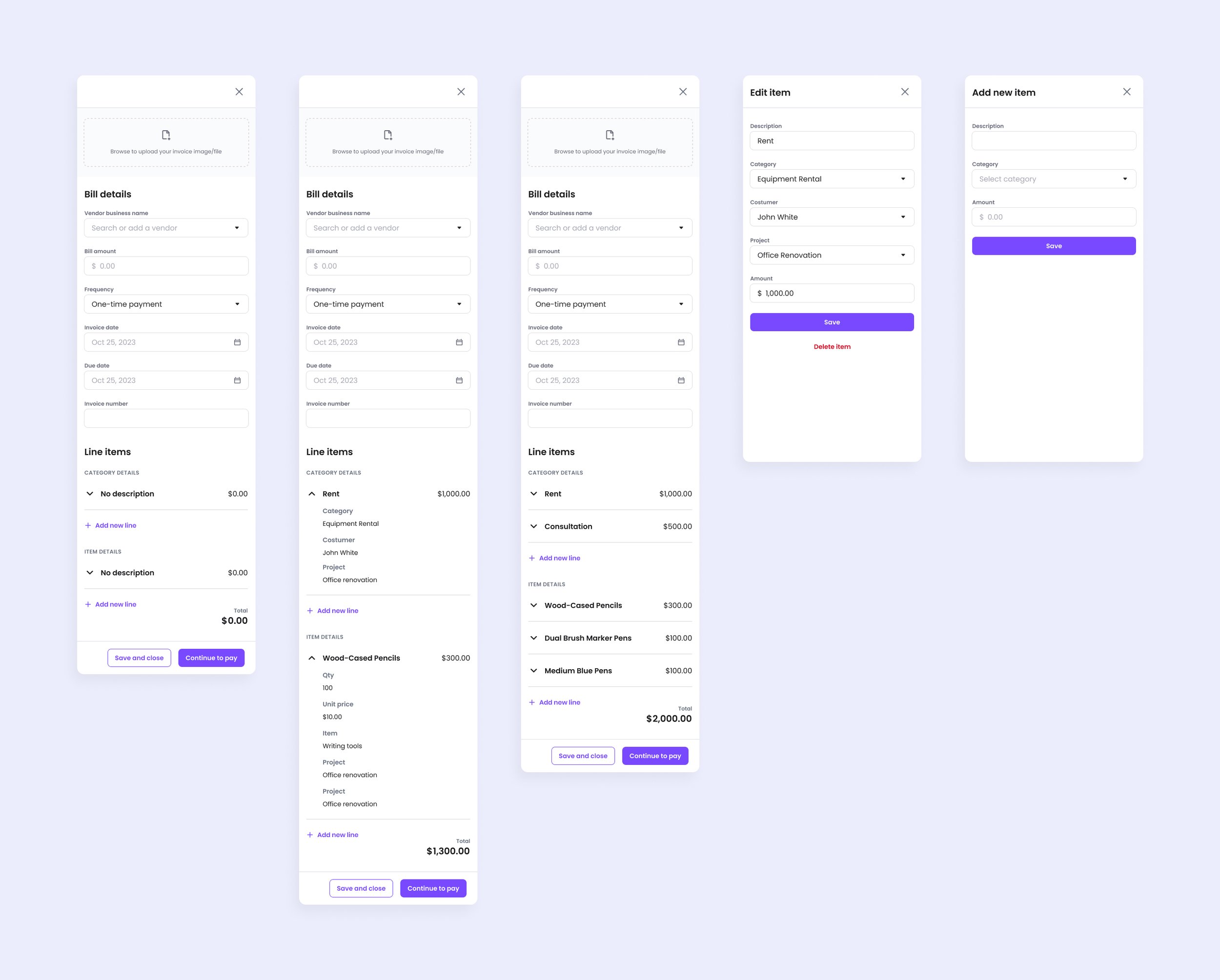
After several iterations, we decided to implement a side-by-side layout. This layout allows users to maximize the bill preview and scale it for optimal scanning, while retaining the simplicity of the previous Melio experience. Additionally, we added functionalities such as line items to enhance the user experience and align it with other competitors in the market.
User testing
We conducted interviews with 7 dedicated Melio users through Gong, asking them about the new look and feel of the product to gauge their understanding of the new UX. The most critical UX issues were regarding responsiveness and the addition of missing inputs that were not present in V1. We mapped users' requests with sticky notes. Out of the 7 users, 5 requested the option to add and remove fields for fully customizing the form. Below is the feedback that has been addressed.
Based on the user testing results, we decided to launch the new feature for 20% of the users in AB testing from December 2023 to February 2024. We observed a slight increase in bill creations and decided to open the feature to all users while continuing to test these positive results.
-
+1.7% FTP (First Time Payment)
Between Dec 2023 - Feb 2024
-
+1.2% bills created
Between Dec 2023 - Feb 2024