Shopify · 2023
Schedule, pay, and manage business bills right from your Shopify admin.
Background
Shopify Bill Pay is a fully integrated bill payment solution designed specifically for Shopify by Melio. Unlike other Shopify apps, this product resides within the Shopify dashboard and is seamlessly integrated into the platform. The user experience is entirely different from Melio, requiring us to rethink the platform from scratch. We utilized the "Polaris" design system for this redesign.
Melio kicked off its partnership with Shopify in May 2023. Unlike other partners where we could use our own design system language, Shopify required us to align our design with their design system, "Polaris," and completely redesign the UX to seamlessly integrate with their platform. This necessitated starting from scratch to incorporate familiar Shopify patterns into our product design.
The problem
Polaris is Shopify’s design system, with its values at the core of how they build experiences at Shopify. These values are important whether you work at Shopify or are developing third-party apps or themes. We spent the first few days reading, learning, and practicing their strict guidelines for design, content, components, and patterns.
Polaris design system
Our main goals were to create a seamless Shopify experience for bill payments within the Shopify product, incorporating "Polaris" design patterns that seamlessly integrate with the product. Since we needed to collaborate with an external team on Shopify, we defined our work method and how we would execute designs with relevant stakeholders from both companies. When we first launched the product, our main KPIs were to track onboarded users, completed payments, bills created, and MAU (Monthly Active Users).
Goals & tracking metrics
1
Redefining
Specification or documentation of the existing Melio features.
2
Review with Shopify
Daily design reviews with Shopify’s team.
3
Create several iterations
Create several iterations involving stakeholders.
We mapped out the different flows for phase 1 and identified the necessary design changes that needed to be implemented.
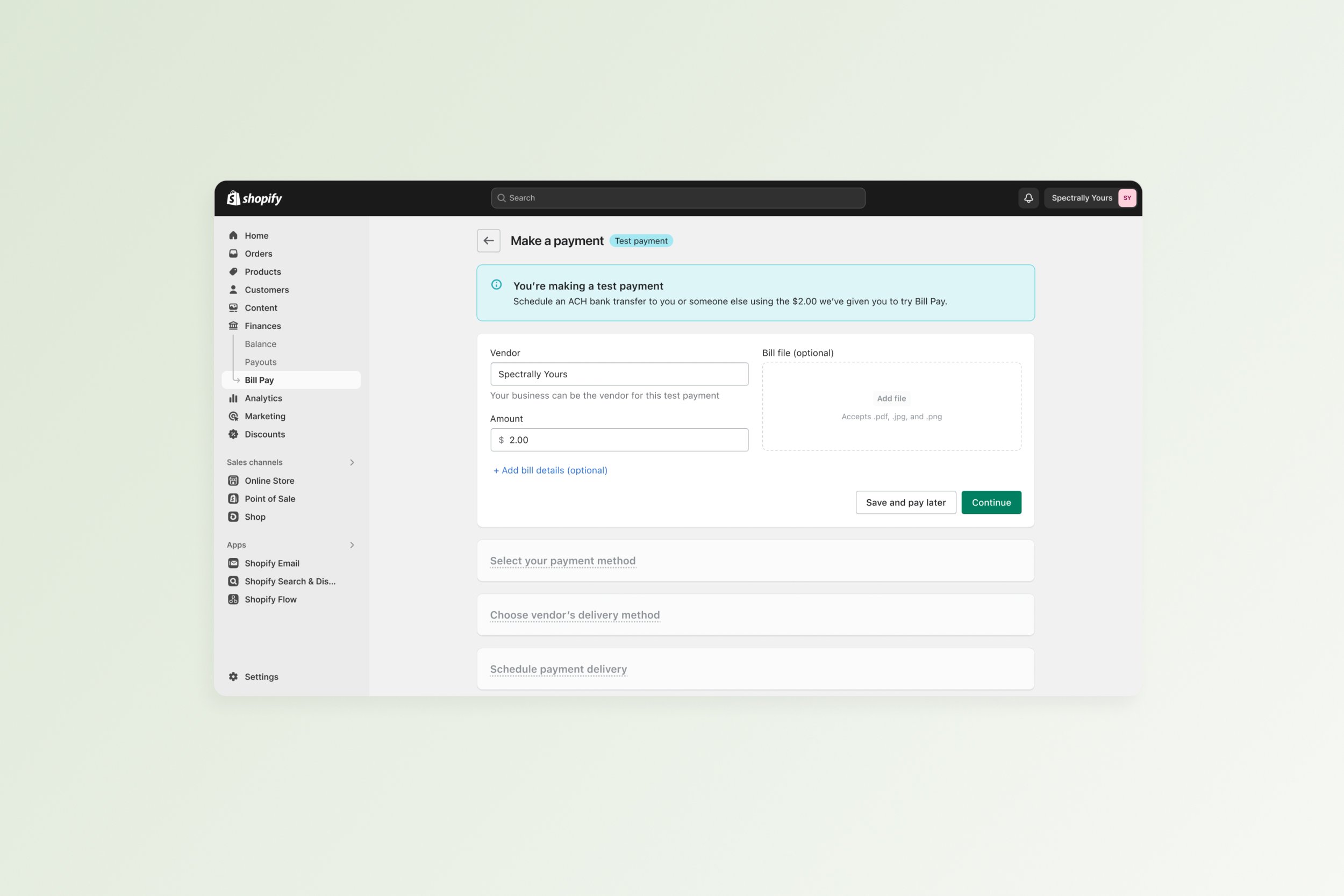
Designing a step-by-step flow to align the Melio experience with the Shopify “Polaris” look and feel, ensuring a seamless learning curve for Shopify users. Unlike Melio, where users needed to go through a dedicated page wizard flow, in Shopify, users can complete the flow within the same page. We aimed to integrate the flow seamlessly with other Shopify features such as checkout and product management, enhancing the overall user experience.
Solution
Onboarding user testing
Over the months, we conducted several tests on the empty state screen, where the user first encounters the product. The Gmail sync feature enables users to connect to their Gmail/Google Workspace inbox and automatically import bill attachments into Bill Pay. After the initial import of the latest bills in the inbox, we continue to monitor the inbox and automatically fetch any new bill attachments sent to it within seconds.
The feature was launched on November 14, 2023, with two entry points:
Onboarding screen (50% rollout to new users)
Dashboard banner (10% of existing users)
There was significant engagement with the feature, with a 12% conversion rate overall and a 23% conversion rate for the onboarding entry point (conversion = exposed to connect to Gmail).
Since launch, we’ve been able to fetch bills for 27% of users who are connected to Gmail. To ensure we didn’t miss anything, we contacted 10+ merchants, saying that we didn’t fetch any bills from them on initial import, and indeed, they didn’t have any open bills to pay then.
We hypothesize that the feature at the bottom of the funnel might take time to mature, as the relevance and hook for new incoming bills might be more substantial than those originating from the initial import.
Results
Phase 2 - New and improved FTE
Designed to improve the First time experience of Shopify Bill Pay users, focused on introducing them to all automatic bill capture capabilities, for workflow improvements.
Next steps