First Financial Bill Pay
B2B · Fintech · UX Design · Creative Direction · UX Strategy
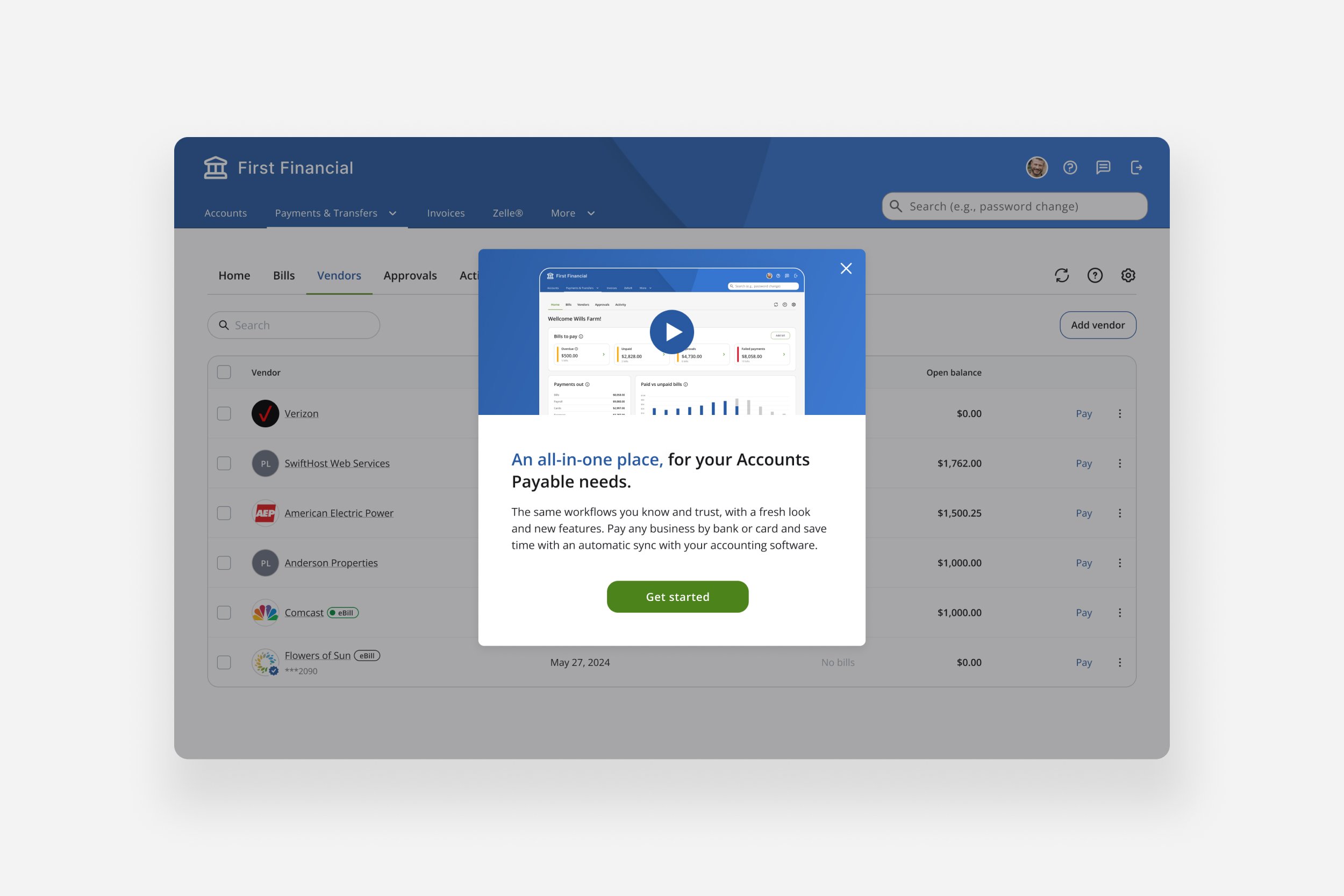
First Financial was the pioneering bank to be fully integrated with Melio through the Fiserv banking network to establish a bill payment solution within the bank. My team and I meticulously crafted the onboarding flow from the ground up, utilizing the product design system to ensure seamless and efficient onboarding experiences for new users.

Process
The problem
Creating an onboarding flow for a new product requires gaining user trust and providing a seamless experience. This need becomes more critical when developing a banking product involving money transfers. Therefore, when integrating our product into a new bank, we needed to ask ourselves: What is the best way to gain user trust and guide them through all the necessary steps to activate their account? This includes adding missing details, agreeing to legal policies, and providing a clear view of their account performance, all without overwhelming them.
Goals & tracking metrics
To decide what to include in different touchpoints for first-time users, we mapped out where users interact with the product. We assessed if its components target vested users, create AHA! moments, or focus on educational flows. This process led us to these goals: reduce user drop-offs in the onboarding flow, enhance feature discoverability, improve communication about Melio's value, simplify user learning, and provide relevant activity data. To measure efficiency, we needed to check on: User drop-off rate, number of clicks on different onboarding components such as "Learn More," "Create a New Bill" CTA, sync with accounting software (QuickBooks), FTP (First Time Payment) and MAU (Monthly Active Users).
Competition
We conducted extensive research on various financing apps to identify common patterns.
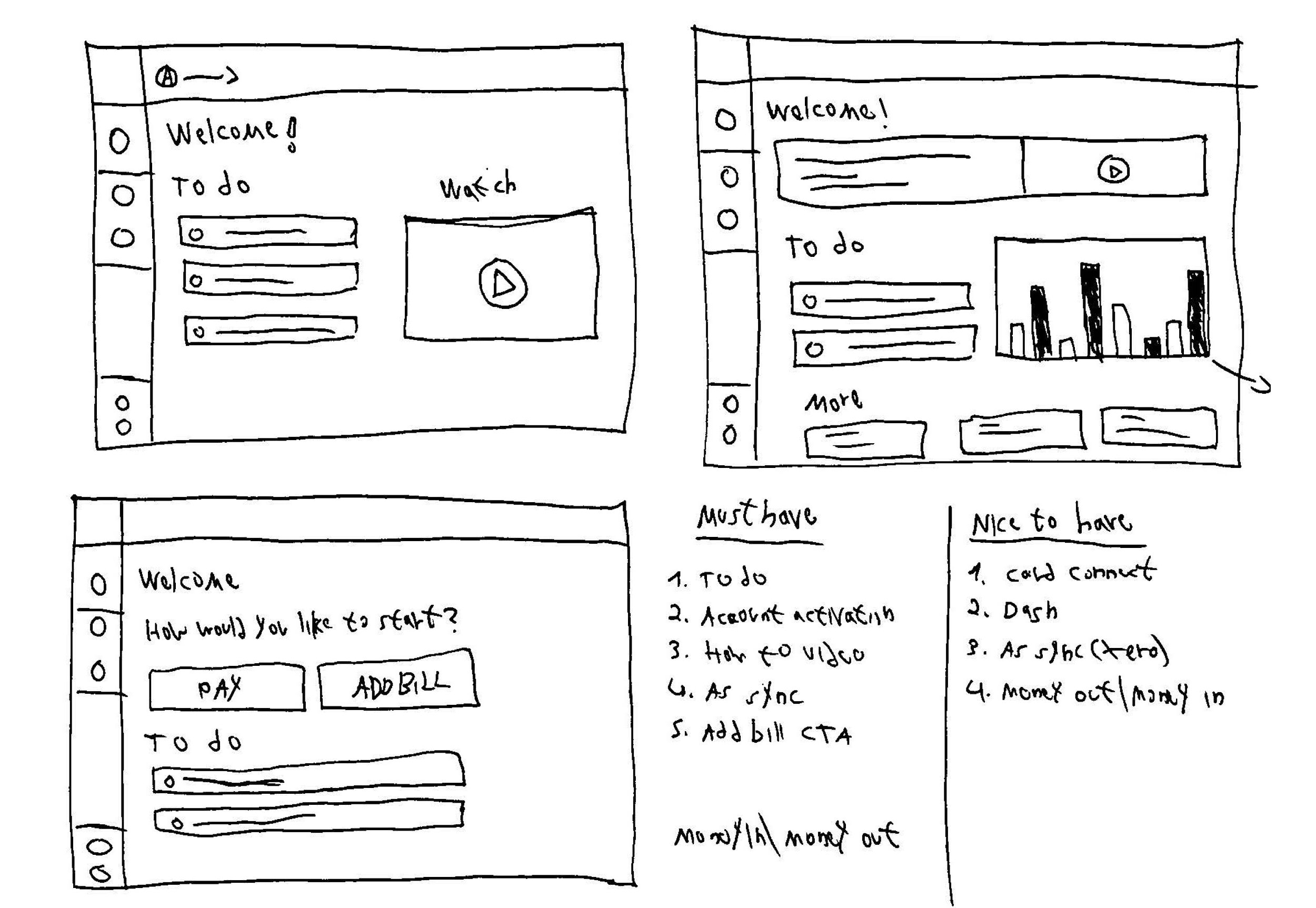
Layout
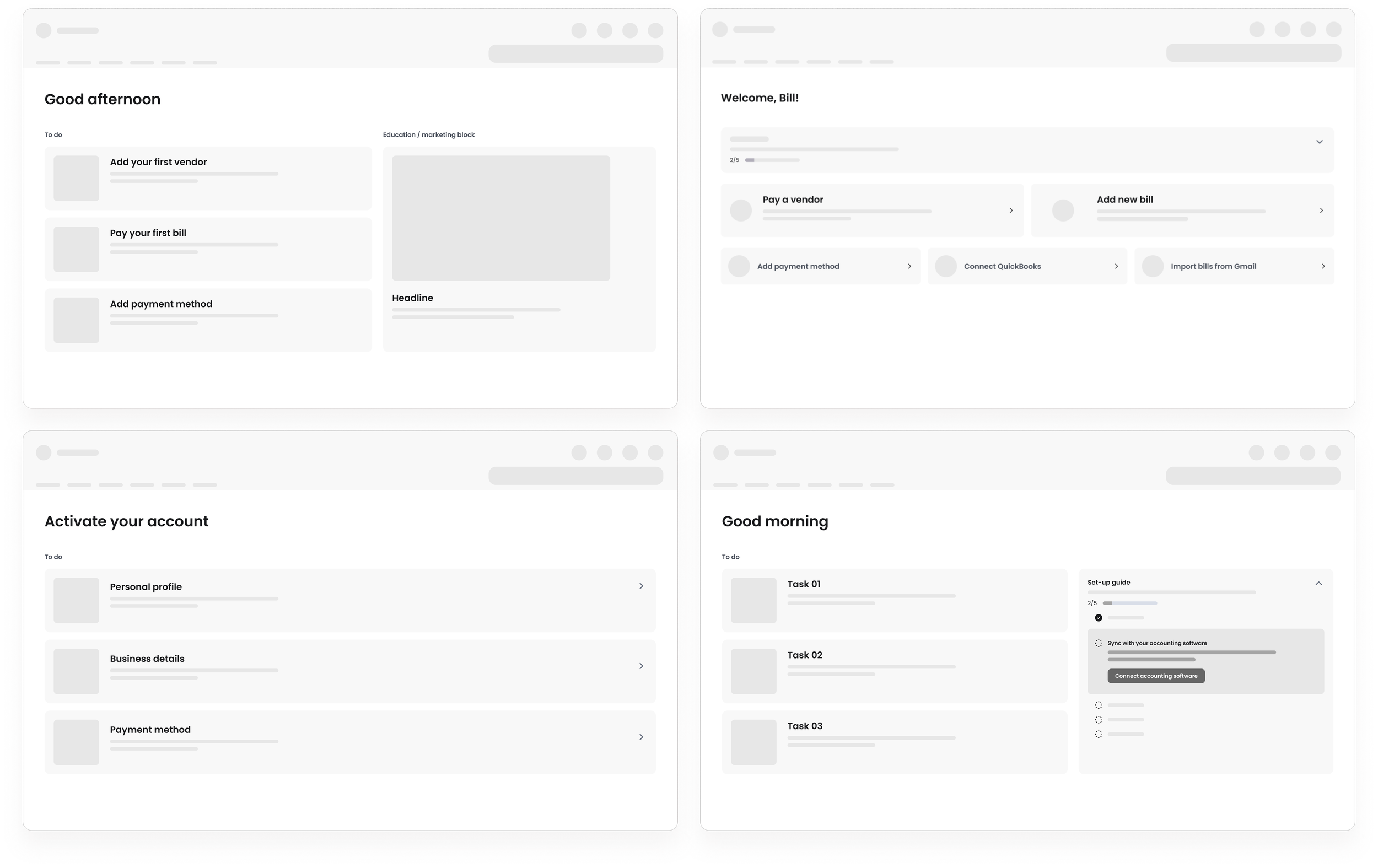
Based on the research and the feature map, we examined several layouts and arranged them based on importance and efficiency for first-time users. The decision was made to create a dedicated "Home" tab where users can learn about the product, activate features, and complete the account creation process.
User testing
Methodology
In person 1:1 sessions with 15 participants, which were existing First Financial users, from across the US.
Study goals
Navigation issues: Determine if the user can complete the onboarding process and understand the various steps required to activate their account.
Revenue features: Determine if the user can see how to make their first payment and understand the value of syncing their accounting software.Different layout preferences: Evaluate which layout is easier to understand and provides all relevant data.
Main conclusions
Participants understood each step efficiently.
Participants didn't have a strong preference for a specific layout.
5 participants didn't understand the main graph for money in/money out
Next steps
Following the conclusion of user testing, we decided to build the onboarding flow with adjustments based on user feedback. From January to March 2024, we observed impressive results in the same metrics compared to Melio.com's main product.
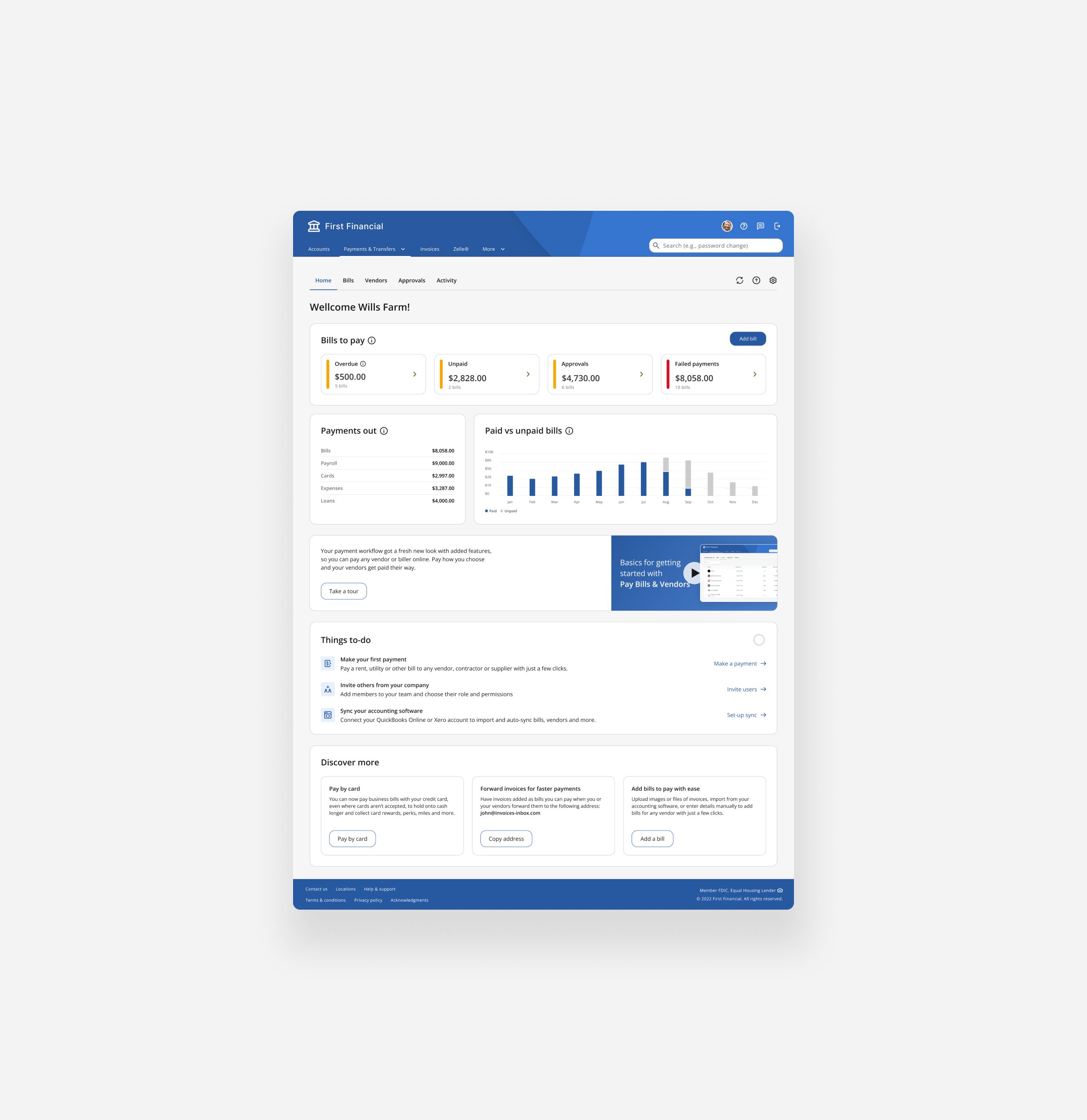
Below is the chosen option where I designed a dedicated Home tab for the user to view their recent activity from the bank, as well as educational components such as a to-do list, first-time user tours, videos, and cards for "learn more" content.
-
4.6K Installs
-6% MoM from Melio.com
-
82 FTP
5% MoM from Melio.com
-
368 MAU
14% MoM from Melio.com
-
2.1K Payments
28% MoM from Melio.com
-
+1.7% Time on site
From Meio.com
-
5.2K create bills
3% MoM from Melio.com